最近ネットサービスでは目に優しく消費電力も抑えられるという理由で画面が黒基調で表示される『ダークモード(夜間モード)』が主流になりつつある。ツイッターやYouTubeなどでも採用されている。
消費電力については正直よくわからないが目が痛くなりにくいのは経験上間違いないので、ダークモードが利用可能なサービスでは僕は100%ダークモードを利用している。
システムでダークモードを選択するとChromeなどは設定画面、メニュー、タブなどが黒くなる。しかしダークモード対応サイトはまだそれほど多くないので、画面の中は大体真っ白でまぶしいからありがたみはまだ少ない。しねんたい(当ブログ)ではぜひともダークモードを採用したいと思いカスタマイズを実施。
今回実施したダークモード・カスタマイズ作業
僕がやりたかったのはWindows10やMacOSのシステムであらかじめダークモードが選択されている場合、自分のブログもブラウザで自動でダークモード表示されるという設定。
最初に書いておくがダークモード化カスタマイズには特に難しい作業はない。
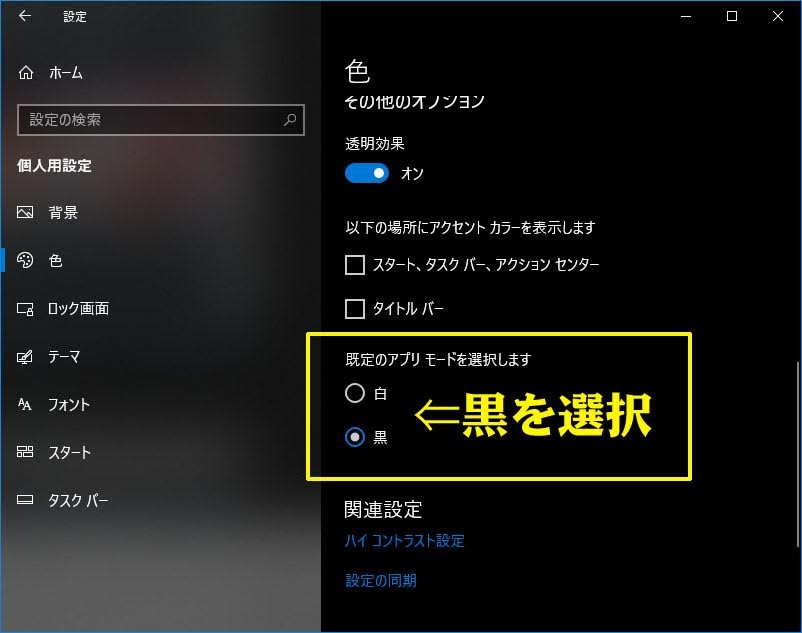
Windows10の場合システムでダークモードを選ぶには設定⇒個人用設定⇒色⇒既定のアプリモードを選択から黒を選ぶ

やることはCSSファイルにダークモード用の記述を追加するだけ。
当ブログで使用中のワードプレステーマであるライオンメディアの場合、style.cssとcontent.cssの一番最後にダークモード用の記述を追加する。
- content.cssは個別記事の文章装飾用CSSファイル
- style.cssは個別記事以外のヘッダやサイドバーなどブログ全体用のCSSファイル
ダークモード表示用のCSS記述
style.cssもcontent.cssも下記記述を一番下に追加して{}内にダークモード用に主に色を設定しなおすだけ。
具体的に言うと、各cssの上の方の通常モード(ライトモード)用の色関係の箇所をコピペしてダークモード用に色を変えればOK。背景、文字、ハイライト他。
body {
color:#EEEEEE;
background:#121212;
}
}
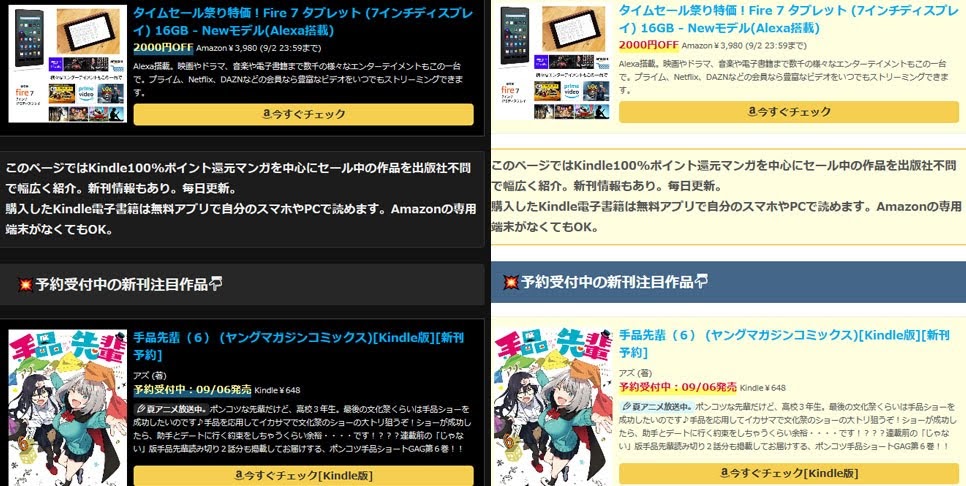
ダークモード化した結果
Apple製品はOSのバージョンを13にアプデするとダークモードが選択できる。僕はApple製品はiPadしか持っていないがOSを13にアプデ後にダークモードを選択。ブログが無事ダークモード表示されることを確認した。Windows10でもChromeとFirefoxとvivaldiでダークモード表示されることを確認。
目に優しいのは間違いない。

ダークモード化は大体望み通りに設定できたがヘッダや目次の背景色などプラグインやテーマが直接制御している色についてはダーク・ライト別々に設定するのは僕の技術力では難しそうなのであきらめた。特に気になった目次の背景色はライト・ダーク関わらず黒に設定した。
検索の文字入力欄も白いままだしもう少し修正したいが、大体満足しているのと時間がないのでしばらくは今の状態をキープしようと思う。
ダークモードは目が痛くなりにくいので強力推奨👍ブログ運営者はどしどしダークモード化しよう!🦇
フォローして最新情報をキャッチ
ながモニではマンガ、アニメ、サブカル、テック系の最新情報を配信しています。